

Flux vs Redux : What Differentiate Them from Each Other
Are you considering using Flux or Redux in next project? Get all the incisive analysis in this Flux vs. Redux article. Read on to know more.
Flux and Redux are very integral to a web application as both have actions. To understand Flux and Redux, we need to understand SCOPE, and then we would easily understand the two technologies at the center. SCOPE stands for quality, efficiency, and overall functionality that enables developers to deliver the best output in the deadline.

The success of the project depends on the right technique you choose. According to statistics, 68% of IT projects do not succeed, and 41% of them happen due to the poor planning and selection of software. In the case of web app development, selection of framework or development tool is very crucial. Flux and Redux also deal with the same as you need to choose them as per the projects and technology to be used with the project.
In this article, we'll explain to you the right similarities and differences between Flux and Redux so you can choose the right technology for the right projects.
Let's explore...
Before we deep dive into Flux vs. Redux, let's understand what the two technologies actually are.
What is the Flux?
Flux is application architecture or pattern designed, developed and used by Facebook for building user interface or client-side web application. Flux follows unidirectional data flow which supports or empowers composable view of React's components.
Reason for Flux came into being
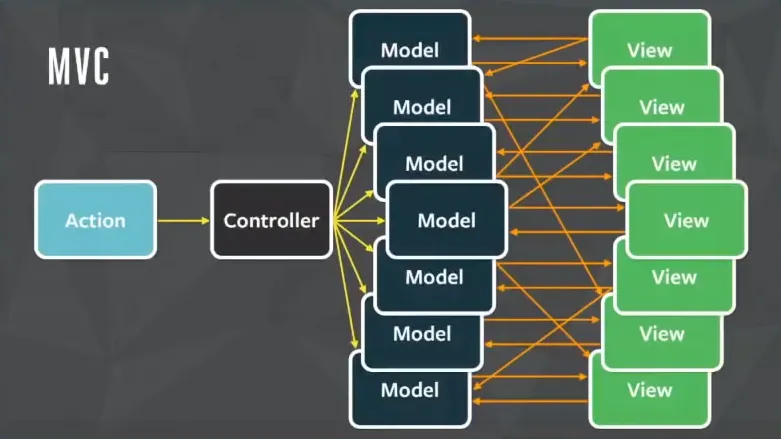
Facebook, at its initial stage (in 2011), was using MVC architecture which was unstable and that in result made application complex enough to handle. Engineers at Facebook received a number of complaints, and it was regarding the issue that the users could see the chat notification, but when the clicked on it, they would find no message in the box.
The technical team including developers and engineers at Facebook worked hard to fix it, but they rapidly failed in their efforts, and the bug was found to be as zombie notification. The root cause of the issue was MVC as Facebook introduced some new features, compounding a number of models and views that made totally difficult to keep track of. Similarly, the code which was dedicated to enhancing interactions was prone to break. So, the team required to make some fundamental changes in the system.
That's how Flux came into being in 2014, after two long years of struggle
Flux has a specific role to play such as impose restrictions on changes and make changes in state. That brought things in order and with the help of Flux user can see the unread count for message thread highlighted.
What is Redux?
Redux, on the other hand, is an open source JavaScript library mostly used with React and AngularJS Development for creating the user interface. Redux, inspired from Flux, was designed and developed by Dan Abramov and Andrew Clark in 2015. It is similar to Flux, though the two has differences as well. According to the Redux official website, it defines Redux as "predictable state container for JavaScript." That means with the help of Redux, managing state of your application becomes extremely easy.
As we have discussed earlier that Redux is inspired by Flux that is the reason Redux supports, simplifies and streamlines many of the concepts which were introduced by Flux. In some cases Flux and Redux are similar, for example, both have actions, and both use unidirectional data flow. However, there are many things which differentiate the two technologies from each other. We'll discuss in the following paragraphs.
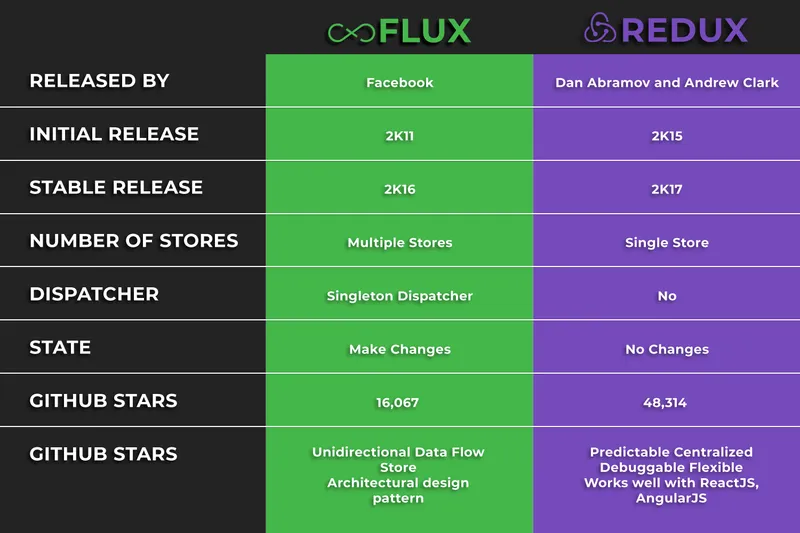
Flux vs. Redux Overview

Key Differences between the Flux & Redux
Having a similar state, action and unidirectional data flow, the Flux and Redux do have some differences. Let's understand the two technologies one-by-one.
How Flux Functions
Flux, in simple term, allows unidirectional data flow which is an essential part of keeping things predictable. You can understand this; you need to know how MVC architecture functions. The MVC architecture includes;
Action → Controller → Models →Views
In which Models and Views do not follow the bidirectional data flow which becomes extremely tough when complexity gets higher. There will be no clue to find exactly where the changes occur and that in result give rise to bugs.

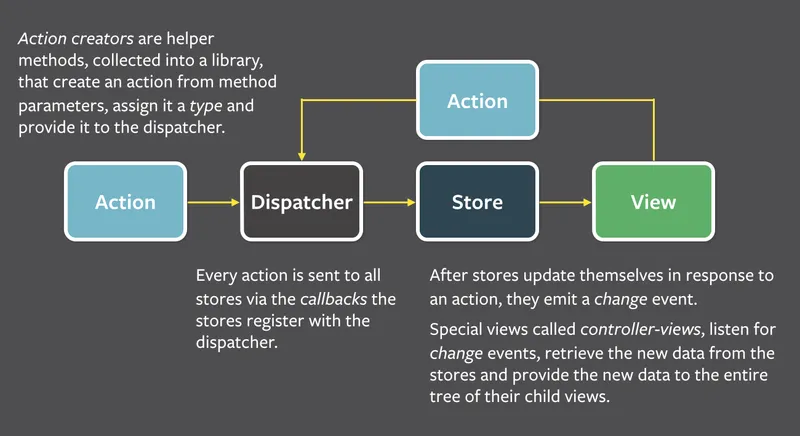
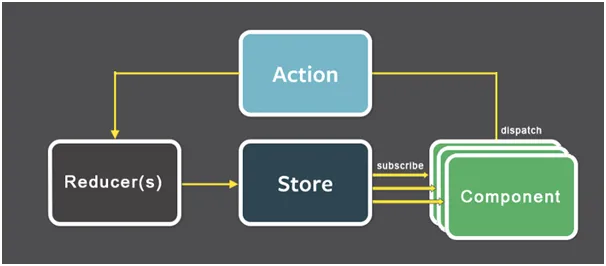
While unidirectional data flow abided by Flux empowers applications to avoid the shimmering effect, and the process takes place something like the diagram below;

You may have got the precise idea of how Flux works. Now, let's understand its every feature separately to understand it well.
Actions
How users interact with the application is Actions representations. As 'Actions' are JavaScript object, they require to have 'type' field, and it ensures that what kind of changes have to be made in the applications' state. The field has some data, and they look like;
{
type: 'INCREMENT_COUNTER',
amount: '5',
}
When an interaction with view or initialization occurs, it results in creating Actions. For example, it can be done applying the button or by submitting the form. And, that's where the dispatcher comes into force.
Dispatcher
The dispatcher works to send action to the stores. For example, when an interaction is initiated, it sends it to the dispatcher, and when the Dispatcher receives the action, it advances it to Application's stores separately. In shorts, it plays a role of middleware of action and stores which works direct traffic to stores sent by action.
Note:
A Flux application has only one dispatcher
Every action sent to the dispatcher is assigned to every store
Stores
Stores refer to the structure which manages application's state and decides how the state will be updated using certain logic. An application has multiple state portions, and each of them is dependent on the numerous stores of the application. There's a couple of core rules applied which directs the Store to operate accordingly when it registers with the dispatcher.
For example;
Changes in State commute only when it receives action
The store needs to emit change event, each time the changes occur
Then, it should broadcast to the application's views, instructing them to set for re-rendering to the changes
As Flux is not a framework, it's a standard methodology, and therefore, the implementations of stores may vary due to the external libraries. The bottom line of the store is that they (stores) are the objects having both the application’s state and power to change the received actions. All actions sent to store will be collected, though it depends on the store whether to alter its state or not. The decision to change is taken after examining the 'type.'
Views
Views display data from the stores and also send actions, which were initiated by users, back to the stores implying dispatcher and the process continues. In short, views are the interface where users see and interact with data. Flux was specially designed for Facebook, keeping ReactJS Development in mind, though it can be used with any Frond-end framework.
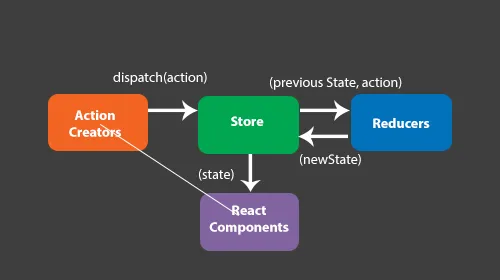
How Redux Functions
As Redux is predictable state container for JavaScript apps, it has actions like Flux but here it's a simple JavaScript object while using Redux, action will turn into functions and promises. It's a small library and has been designed with a concept to be a predictable container for application state. Flux can be implemented along with a number of frameworks while Redux works to simplify and streamline the concept of (most of) Flux.
Redux is built on the concept of;
Actions → Store → Reducers → Subscriptions

As you can see in some cases, Flux matches the Redux. The two technologies are also similar in terms of unidirectional data flow and aligning state implying 'type' field.
Even though there are similarities in Flux and Redux, they have some differences as well which you need to know;
No Dispatcher
Redux has no dispatcher, though it is inspired by Flux. So, you might be thinking that how would Redux be directing the traffic, right? It does this due to having a single store, and therefore it has the only destination to broadcast, and that will be done easily by the action itself.
Single & Complicated Store
Application's state is stored within a centralized store which has the capacity to do/undo state persistence. Doing so, the stores' responsibility is reduced, and it does have to worry about changing its state when action received.
Reducers
Redux uses Reducer which is a function called for when a received action dispatched (through the store API). Reducers, on the other hand, are pure functions (which is essential for a variety of purposes such as creating React+Redux App, reliable concurrency and much more. There the pure functions consider current state and action as arguments, and output either new or edited copy (of the state). That means Reducers creates the copy, edits it and then return it, replacing the original one, if the state requires to be altered.

Conclusion
Flux and Redux are a very integral part of the development and it is equally important for developers to know their usages. They are a small but powerful tool which makes your applications' user interface attractive and usable. If you still want to explore more about Flux and Redux, you can contact Web App Development Company and clear all your confusion.





