

Why Angular 9 with Ivy is the future of Angular Development?
The long-awaited release of Angular 9.0.0 is here! Angular 9 is the major release, which obligates all new apps to use IVY as the default compiler/renderer.
Angular is the leading open-source framework for web and mobile app development. Many well-known web apps, including Udacity, Crunchbase, freelancer, Radio.com, Google Express, and others are developed with Angular frameworks. With so many applications being built with Angular, it is obvious that the demand of the angularjs development service is at an all-time high.
Angular comes up with a new release every six months and here is the roadmap of its major releases:

The recent release of Angular 9 mainly focused on the IVY and toolchain. It also made angular a simpler platform to create different types of apps with performance enhancements. This major release also includes some new features as well as upgradations from its previous versions, including Angular Materials, framework, Angular CLI, etc. Its support of typescript version 3.7 makes it very easy to develop code using the generic type arguments, type checking for global ‘this’ and incremental flag.
IVY Rendering Engine
This new compiler and rendering pipeline became default with Angular 9 by replacing ViewEngine. This more efficient renderer ensures less code for the same action that required a lengthy code earlier. The main benefit of the Ivy compiler is you can make small-sized bundles and make incremental compilation simple. The focus of this complete rewriting of the compiler includes faster testing, smaller bundle sizes, better debugging, better type checking, better build errors, internalization, enhancing CSS class & styling and improved build times with AOT bundles.
Let’s dig deep into what can you do for your business by using Angular 9 with Ivy.
Faster Mobile Apps
Half of the website traffic is generated only through mobile devices. A significant percentage of web page access through mobiles is suffering from slow internet connections. It is possible to redesign the applications to reduce its downloadable size and improve the mobile user experience, but it is difficult, expensive and can cause unforeseen risks to the apps.
Ivy initiates a step to speed up app startup by reducing the factory sizes. As such, Angular applications build with Angular 9 will be more efficient and faster.
Reduced Bundle Size
With the Ivy instruction set, Angular 9 detects the unused code called tree-shaking rendering instruction and reduces bundle size. This offers substantial benefits for use cases like Angular elements, web apps and micro frontends where Angular framework is not governing the entire elements.
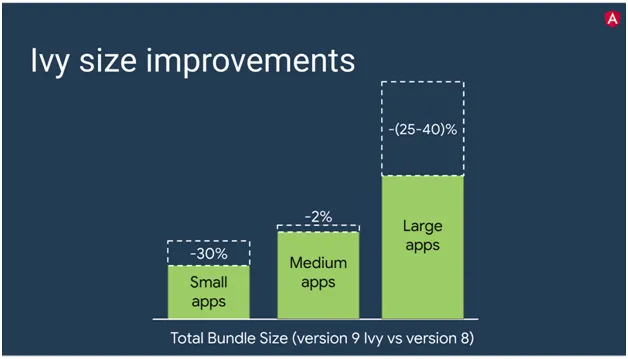
This makes a considerable bundle size decrease for small & simple apps and a drop in lazy loaded bundle size for complex apps. The effect of unused code reduction can change based on the size of the application as shown below:

Source: angular.io
Also, code splitting helps to optimize the bundles further. This process splits the code into smaller chunks as well as lazy loads using angular routes. Splitting of code into possible routes makes it easy to load features that are used in those routes.
AOT Compilation
Earlier, AOT compilation was slower than JIT compilation; it was used only in the final build, not in development and testing. As such, errors were identified only during production or at runtime. The build and rebuild time enhancement in Ivy, empowers AOT to offer an improved developer experience. In Angular 9, AOT compilation is enabled by default in the development server and tests.
The angular team measured the performance of the compiler in terms of overhead with AOT builds and found it is noticeably faster. For their documentation app, the overhead has declined from 0.8x to 0.5X, which is nearly 40% improvement in performance.
Internationalization
Internationalization (i18n) is a core feature in Angular, which acts as a key factor when developing applications worldwide. It is the process of building apps in a way that can be localized for cultures and languages easily. In Angular 9.0, the Ivy makes this process faster by introducing new package known as @angular/localize. This new feature makes the internationalization 10 times faster than in previous versions.
Default Currencies
It is a bit burdensome when you have to mention the currency every time, but your app uses only one currency type, EUR, for example. You can configure the Default currency in Angular 9. The currency pipeline in 9.0 comes with the option to select the currency of your preference.
Enhanced Styling experience
Angular Ivy comes with reworked styling features. The rewrite enables the support of CSS custom properties binding. In earlier versions, if an app includes competing definitions for a CSS style, those CSS properties would replace each other. But in Angular Ivy with CSS custom properties support, the styles can be merged effectively.
Faster Testing
Angular 9.0 includes several surprising improvements to testing. New concepts are added, long-standing performance problems are resolved, and types are improved. The implementation of TestBed is revamped to make Ivy more efficient. Previously, irrespective of any changes done to the components, TestBed was used to recompiling the entire component while running each test. However, in Angular Ivy, it recompiles components only when there has been any manual overridden, which avoids recompilation in a majority of tests. It is expected that users can experience a 40 to 50 % increase in speed in their app testing.
Better Debugging
Ivy discloses new additional capabilities to Debug mode that allows you to manually update stage, trigger change detection, call method and access instances of components. Angular Ivy also made improvements in the stack trace. When code encounters an error, it offers accurate links to the affected lines of code.
Other Features of Angular 9
Angular Ivy is a major change in the recent release but also includes a number of improvements and bug fixes that empower the business to make outstanding apps. Here are a few qualities that provide you with enhanced capabilities:
· Optional HammerJS
· Override multiple configurations
· Automation of adding the interceptor
· Skip the test with schematics
· Improved type checking
· Better Auto Compilation
Conclusion :
This was a brief look into the future of Angular 9 with the Ivy rendering compiler. With all these attractive features, businesses are ready to move their apps to the recent version. Undeniably, Angular communication is dedicated to offer powerful features, which makes a revolution among the applications.







